Hexo Butterfly 主題大變身 - 讓部落格美起來
前言
這篇文章主要是記錄 Hexo 主題 buttertly 將部落格美化的設定更改。基本上都是修改 _config.butterfly.yaml 檔,或是 _config.yaml 檔,詳細可以參考 這邊,這篇文章包含以下幾點:
- 如何替換部落格封面、首頁的圖片
- 首頁圖如何新增座右銘、名言佳句、caption,以及打字的特效
- 去除部落格的名稱標題,改用 logo
- 如何新增網頁頁籤小圖,也就是 favicon
- 如何新增頭像、大頭貼
- 如何新增路落格上方的目綠、Menu、導航欄
- 如何新增各種 icon,像 line, facebook 等
- 如何新增中文簡體、繁體轉換
- 如何更改文章網址,使用自定義路徑
- 如何更改文字的大小
- 如何新增文字背景顏色
修改封面圖
封面圖就是點進首頁的首圖,修改 _config.butterfly.yaml 中的 index_img 參數
1 | # The banner image of home page |
新增座右銘、打字特效
Hexo 會自動幫你把部落格的名稱,顯示在首圖正中間。使用 butterfly 主題,可以新增多個座右銘、caption ( 原本 Hexo 只有一個 )。另外,也可以新增打字特效。
因為跟 _config.yaml 的 subtitle 設定相同名稱,所以會以 _config.butterfly.yaml 為優先。
如果要新增打字效果,要把 effect 設定為 true。
sub: 副標題可以新增字樣,新增多個座右銘,會一個一個輪播出來,但一次只會出現一個。
_config.butterfly.yaml 1
2
3
4
5
6
7
8
9# the subtitle on homepage (主頁subtitle)
subtitle:
enable: true
# Typewriter Effect (打字效果)
effect: true
# 如果關閉打字效果,subtitle 只會顯示 sub 的第一行文字
sub:
- No pain, no gain.
- Just Do It.
新增 logo,去除部落格的名稱
部落格名稱會預設出現在首頁圖的 「正中間」跟「左上角」,但是我覺得會破壞整美感,所以決定把左上角的拿掉,更多設定可以參考 這邊。
要拿掉的話,可以修改 _config.butterfly.yaml 的
#Navigation bar settings區塊,把 display_title 改成 false首圖左上角也可以新增 logo 上去,在 logo 地方新增圖片的相對路徑
_config.butterfly.yaml 1
2
3
4
5# Navigation bar settings (導航欄設置)
nav:
logo: images/logo.webp # image
display_title: false
fixed: false # fixed navigation ba
新增 Favicon
Favicon 就是你開網頁,頁籤上會出現的小 icon,一樣也是到 _config.butterfly.yaml 的 #Favicon 區塊 區塊去修改。
1 | # Favicon(網站圖標) |
新增 Avatar
effect: 頭像不停旋轉的特效,我沒加,因為有點眼花撩亂 😅。
_config.butterfly.yaml 1
2
3
4# Avatar (頭像)
avatar:
img: /images/home_page/avatar.webp
effect: false
新增 Menu 目錄
要有相關的頁面 ( page ),要有對應的 endpoint 部分。舉例來說,分類是 categories,那你的部落格要有
https://domain-name/categories這個頁面_config.butterfly.yaml 1
2
3
4
5
6
7# Menu 目錄
menu:
首頁: / || fas fa-home
文章||fas fa-list:
標籤: /tags/ || fas fa-tags
分類: /categories/ || fas fa-folder-open
關於: /about/ || fas fa-heart
新增各式各樣的 icon
在 menu 或個人簡介的地方 (_config.butterfly.yaml 的 social 區塊 ),可以新增自己喜歡的 icon。 icon 可以到 這個網站 參考。
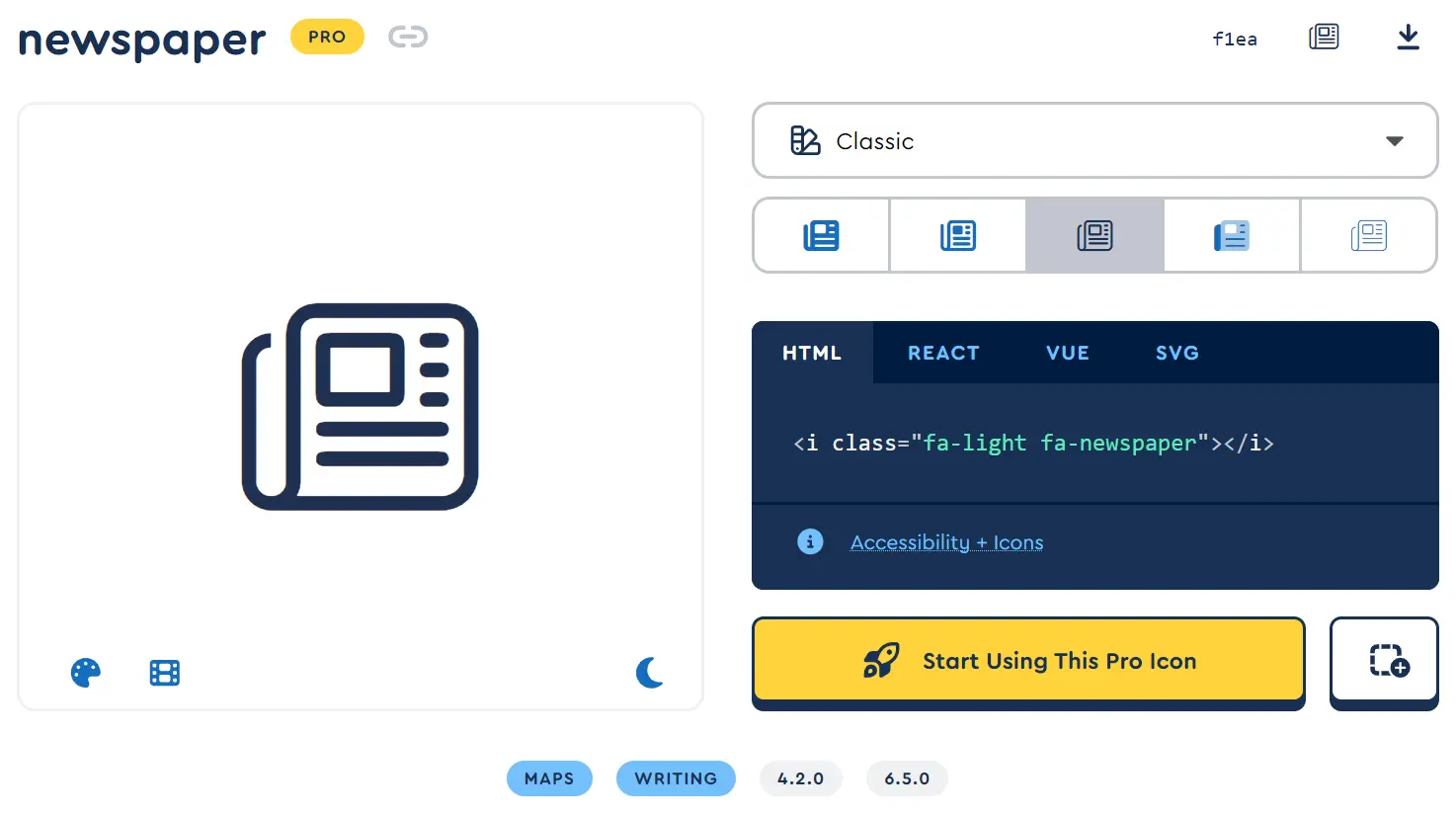
舉例來說,我要更改 Menu ( 導覽航 ) 的 icon,改成 newspaper 的 icon,可以搜尋 article 等關鍵字,記下他的 html class,也就是圖片中
fa-newspaper的部分。然後修改 _config.butterfly.yaml 的 class,如下範例
_config.butterfly.yaml 1
2
3# Menu 目錄
menu:
文章||fas fa-newspaper:如果想要在
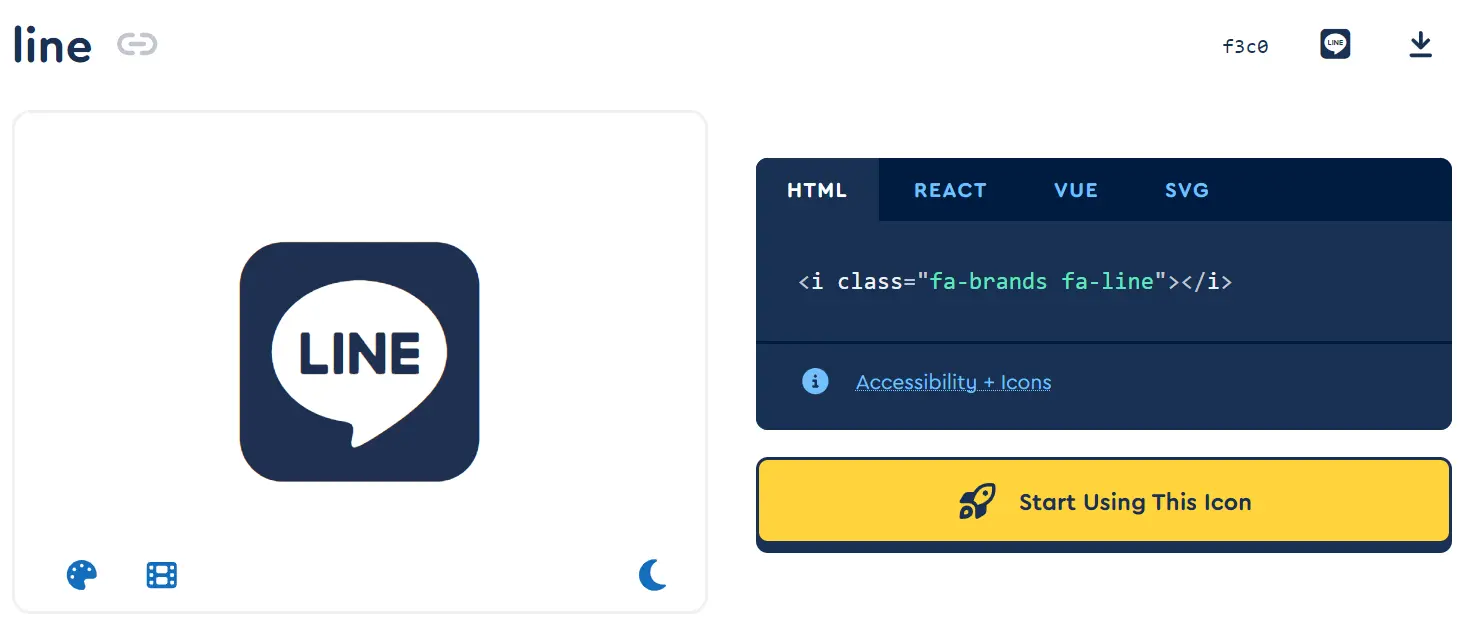
#Social Settings 區塊新增 line icon,一樣可以搜尋 line,找到他的 html class,也就是圖中的fa-line。
另外,我測試發現 fab 是 fa-brand 的縮寫,表示品牌的 icon 類別;fas 是 fa-solid 的縮寫,表示 icon 要 solid ( 實心 ) 的類別。但是,後續 fab 跟 fas 的配色是 butterfly 預設的。
fas 或 fab 也可以改成 far ( regular ),這邊是我自己試出來的結果,不太確定 butterfly 是不是每種樣式都支援。icon 種類目前測試蠻多 butterfly 都支援的。找到想要的 icon 後,再去找相對應的配色,比如說 line 官方使用的的色碼、色號是
#00b900,加在最後面即可。_config.butterfly.yaml 1
2
3
4
5# Social Settings (社交圖標設置)
social:
fab fa-github: xxx || Github || '#24292e'
fas fa-envelope: xxx || Email || '#4a7dbe'
fab fa-line: xxx || Line || '#00b900'
新增簡體、繁體轉換
這邊是簡轉繁,繁轉簡的功能。但有一個小缺點,有些字我們習慣用簡體字 ( 不確定說法對不對 XD ),切換成簡體再轉換回來,會強制變成繁體字。像是「一」會變成「壹」。如果想新增這個功能,直接修改 enable 參數,改成 true 即可。
1 | # Conversion between Traditional and Simplified Chinese (簡繁轉換) |
自定義文章連結
將文章的連結設定成自己想要的網址,hexo 預設是用年、月、日、文章標題來命名文章路徑,蠻沒有辨識性的。這邊是在 _config.yaml 的 #Url 區塊做修改。
在 _config.yaml 修改 permalink,預設是
:year/:month/:day/:title/,要改成用post/:urlname/來命名。_config.yaml 1
2
3
4
5# URL
url: https://david31009.github.io
permalink: post/:urlname/
permalink_defaults:
urlname: index之後在文章的 md 檔,都要新增 urlname 參數,這邊就是自訂網址的名稱的設定。
hexo-configuration.md 1
2
3
4
5---
title: 使用 Hexo 及 GitHub 開始寫部落格
date: 2024/04/06 17:42:12
urlname: hexo-configuration
---
更改文字大小
1 | # Global font settings |
更改文字顏色
這個主要是 markdown 語法的一環,把要更換顏色的文字,放到 font tag 中,用 color=顏色 調整。舉例來說: 要把文字顏色變成深綠色 ➡️ 我是深綠色
1 | <font color=#008000>我是深綠色</font> |
新增文字背景顏色
這個也是 markdown 語法的一環,把要新增背景顏色的文字,放到 font tag 中,用 style="background: 顏色" 調整。舉例來說: 要把文字顏色變成淡土黃色 ➡️ Color Khaki
1 | <font style="background: #F0E68C">Color Khaki</font> |